This guide will help you get started with WHMCS Client Area -WCAP in 3 steps.
- Install & Configure WHMCS Module (WHMPress helper)
- Install & Configure WP Plugin (WCAP)
- Use WCAP
In order to get both WHMPress Helper and WCAP, you will need to download the complete package from CodeCanyon. Extract the zip file, it contains two folders.
1. WHMCS Module: Contains WHMPress helper. It includes multiple files, one for each supported version of PHP. You will need to use the file corresponding to the PHP version in your WHMCS install.
- whmpress_helper-v.3.x.x-php5.6(ioncube-10).zip
- whmpress_helper-v.3.x.x-php7.0(ioncube-10).zip
- whmpress_helper-v.3.x.x-php7.1(ioncube-10).zip
- whmpress_helper-v.3.x.x-php7.4(ioncube-10).zip
- whmpress_helper-v.3.x.x-php8.1(ioncube-12).zip
2. WordPress Plugin: Contains installable WordPress plugin.
- WHMpress_Client_Area_API-v.2.x.xx.zip
- WHMpress_Client_Area_API-v.4.x.xx.zip
1. Install & Configure WHMCS Module – WHMPress Helper
Step 1: Upload WHMpress Helper
The most convenient way to install it is to use the File Manager of your hosting panel.
- Select zip file matching your PHP version on your WHMCS install.
- Upload selected zip file in whmcs-install-folder/modules/addons/
- Extract module file.
Or you can do it through FTP
- Select a zip file matching your PHP version on your WHMCS install, and extract it to a familiar location on your machine.
- Upload the content (WHMPress folder) in addons folder of your WHMCS install whmcs-install-folder/modules/addons/
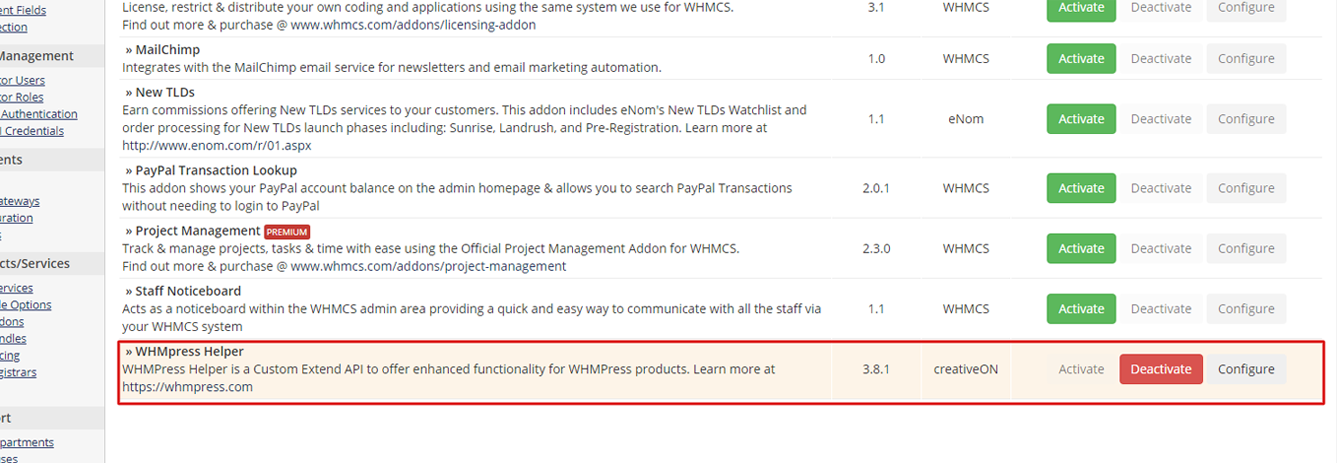
Step 2: Activate WHMPress Helper
- Log in to your WHMCS admin panel
- Activate the WHMpress Helper via the Configuration () > System Settings > Addon Modules Menu Item.
Note: There are no configurations needed.
2. Install & Configure WP Plugin (WCAP)
Step 1: Installation
Installation of WCAP is same as any other WordPress plugin.
- Log in to your WP site
- Navigate to Plugins > Add new > Upload
- Select the zip file from downloaded package, i.e. WHMpress_Client_Area_API-v.2.x.xx.zip
- Click “Upload” and wait until the file is uploaded and extracted.
- Click “Activate Plugin”
Step 2: Configuration
To get started with the configuration, you will first want to make sure you have the following details from your WHMCS install.
- WHMCS System URL: URL to WHMCS home page, you can also get it from WHMCS > Configuration () > System Settings > General Settings > WHMCS System URL (details)
- WHMCS Admin User/ Password: A valid WHMCS admin user & password
- api_access & auto_auth Keys: API access key and Auto auth keys would be created in WHMCS configuration.php file. To create these keys, add following lines to WHMCS configuration file.
Auto Auth Key is required for WHMCS versions prior to 8.1 but Api Access Key is required in all cases.
//--- keys for API access --- $api_access_key = 'secret_key_passphrase_goes_here';
Replace the placeholders above with strong passwords/ passphrases. You can use this tool to generate strong passphrases
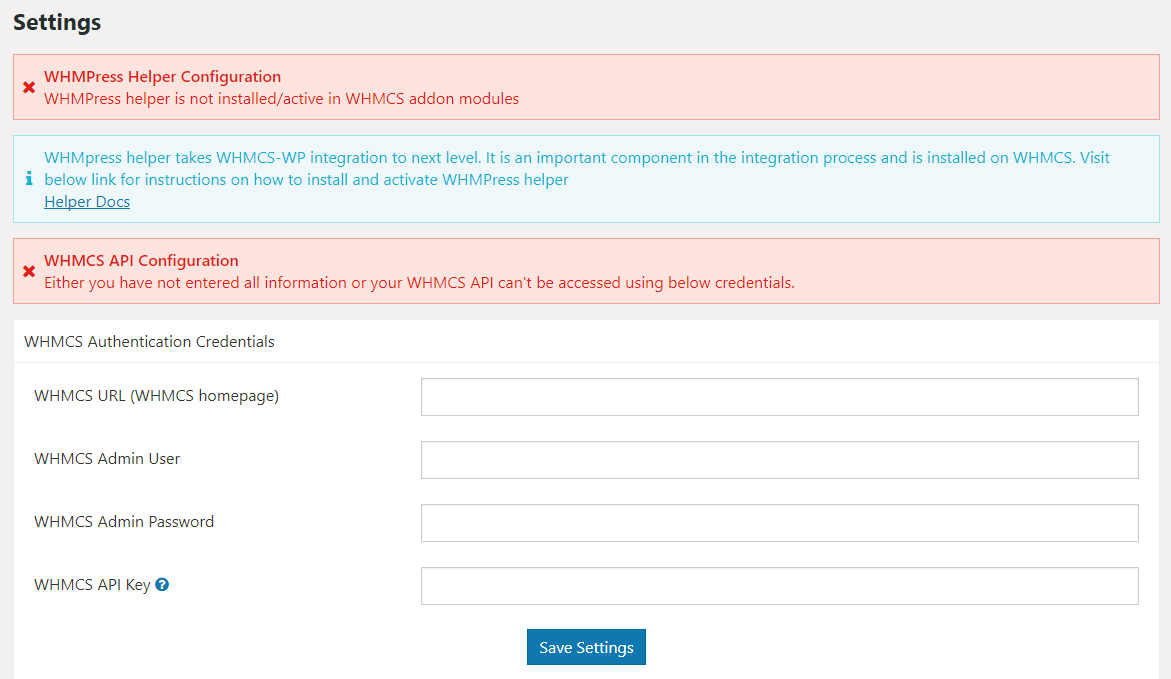
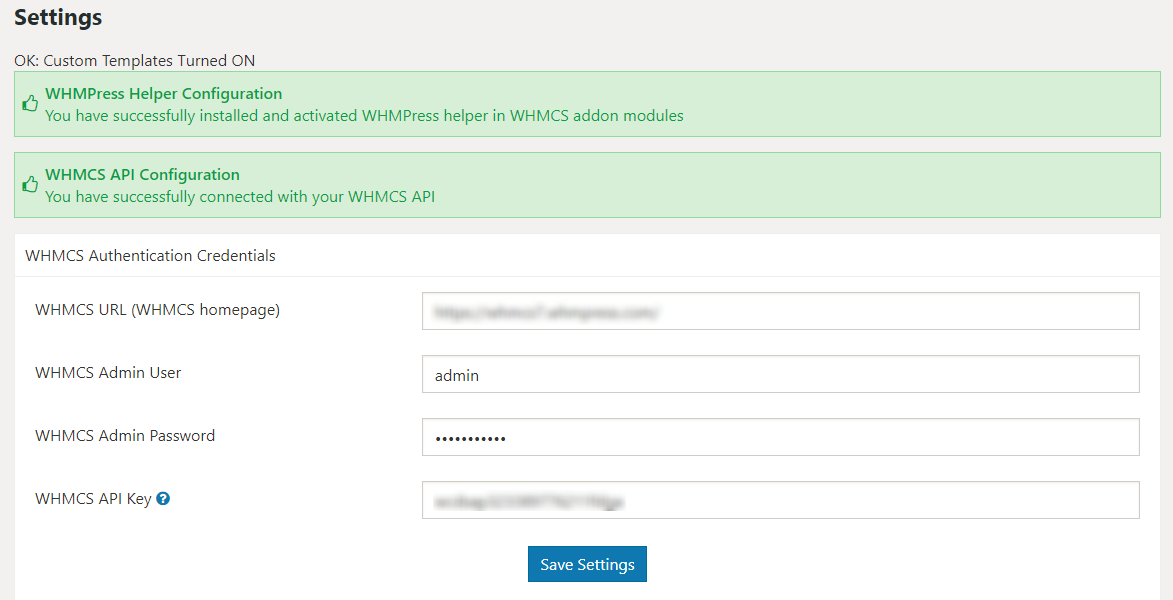
Now that you’ve installed WCAP Plugin, and have gathered information needed to configure it, head to the plugin settings WP > WCAP > WHMCS Config.
-
- Fill in WHMCS URL, WHMCS admin user & password, API access key & Auto auth key as collected above.
- Click Save Settings.

If all goes well, you will see two GREEN boxes, indicating a successful linkup of WCAP and WHMCS.
If you see RED boxes, head to WCOM > debug. And visit troubleshooting section in the documentation.

Video Tutorial
3. Use WCAP
step 1:
If you have configured WCAP successfully, simply paste the following shortcode in a WordPress page, It is usually named as client-area.
[whmcs_client_area]
step 2:
Open WCAP > Settings > and fill in following fields.
- Client Area URL: URL of client area page created in step-1.
- After Login Redirect URL: This can be any page where you want to send users after they log in, if you leave it empty, default is client area dashboard
- After Logout Redirect URL: Use this setting to redirect users after login, if you leave it empty, the default is client area login page.
- Click Save Settings
Head to client-area page to see how it works.